这段时间用了用vue-router,了解了前端路由控制的一些东西,其中对浏览器的URL的修改和判断,我就觉得很神奇0、0,然后认真的去找实现的原理,发现了主要核心是对hashbang和history的使用,-、-看来果然高级的特性我们辣鸡还是了解的太少啊!
前端路由控制
HashBang
在HTML5 HistoryAPI没有出来前,前端的复应用的路由控制主要依靠HashBang,第一眼看到HashBang是一脸懵逼的,一副黑人脸(???)。
网上收集了一些资料了解到,就是利用的 # 这个URL锚点,没错我们一直以为这只是简单的跳到指定ID的地方的东西-、-。这个东西后面跟的东西就是URL的Hash。
URL的HASH
比如一串URL
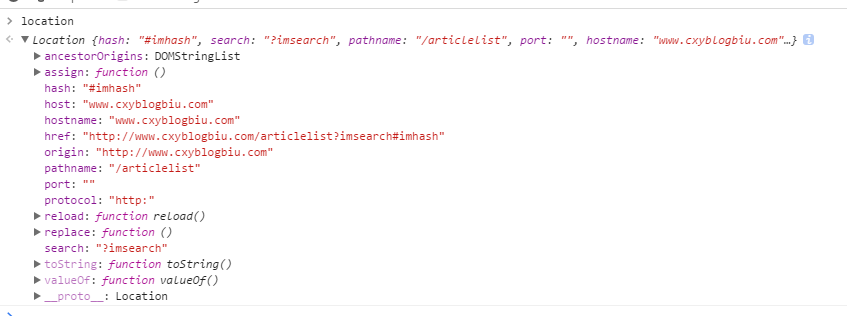
我们可以使用浏览器控制台查看location来详细查看这个URL的解析结果

| key | value |
|---|---|
| protocol | http: |
| host | www.cxyblogbiu.com |
| hostname | www.cxyblogbiu.com |
| pathname | /articlelist |
| search | ?imsearch |
| hash | #imhash |
我们可以看出浏览器URL结构主要是这样的:
protocol//host:port/pathname?search#hash
其中的标志性符号是包含在内容当中的,同时顺序不可更改。
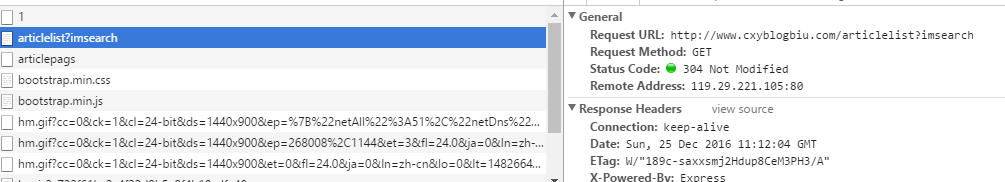
网页请求时不会附带hash值
我们访问这个地址会发现获取页面的请求并不会携带Hash

实现
hashbang的路由控制很好实现,只需要使用 # 来定义超链接或者对 loaction.href 附上开头为 # 的连接就可以了。
1 |
|
对路由的控制,只需要解析URL的Hash的内容就可以了。控制的方法这次就不写了= =。
HTML5 History API
使用hash的方式只是HTML4的时代的东西了,前端之所以火起来就是因为HTML5+CSS3的出现,是web丰富起来,其中的 History 就是一个新的特性。
使用 History 来控制路由就比较简单了
history.pushState()
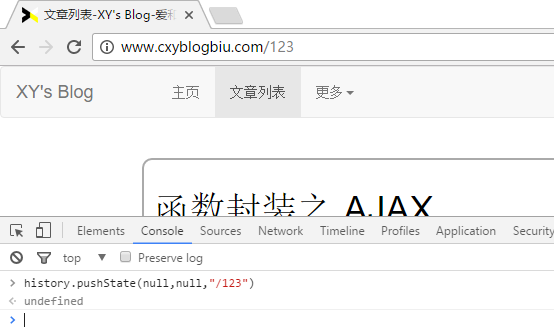
修改URL只需要使用 history.pushState() 就可以了,只需传入需要进入的URL值就行了。
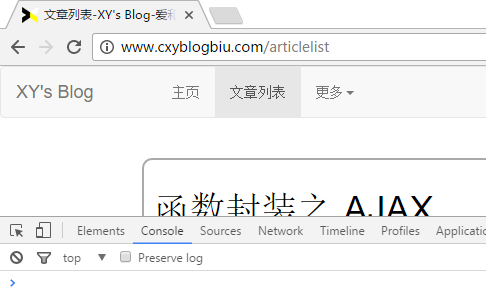
执行前

执行 history.pushState(null,null,”/123”) 后

使用这个方法URL变得直观,没有那么混乱,但是前端配置的路由会附带到请求当中,需要后端配置一下,不然就会
404 not found !!!
END
2016-12-25 完成
2016-12-21 立项