浏览器自带有大量的事件提供给开发者使用,但是在一些特殊情况下,浏览器的自带事件是无法满足需求的,所以浏览器允许触发和监听开发者自定义的事件,这篇文章将讲述如何新建事件对象,并触发,以及监听
创建事件对象
我在之前的文章中简单的介绍了浏览器的事件流,以及对事件的监听,但浏览器同样支持创建开发者自己的事件
1 |
|
通过上面这行代码便可以创建一个我们自己命名的事件,创建事件除了Event对象外,还可以使用大量其他的Event对象
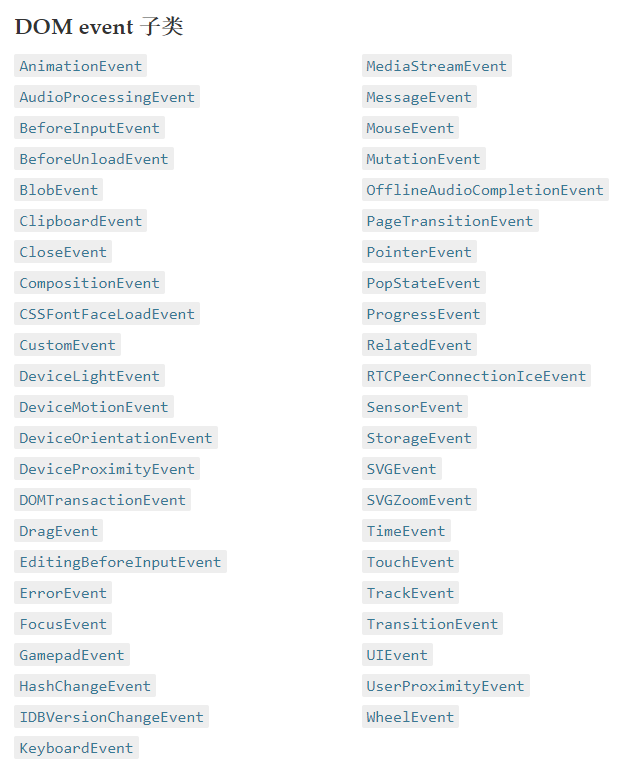
目前为止现在有这么多可供使用的Event子类(来自MDN)

触发事件
当事件构建好了,就可以尝试触发事件了
事件的触发主要通过调用需要触发事件的元素的dispatchEvent方法
1 |
|
简单的DEMO
1 |
|
这个简单的DEMO,点击按钮可以在控制台看到出现了button输出
构建事件对象的参数
然而如果别的节点尝试在冒泡阶段监听事件,会发现并没有收到消息,因为事件的创建还有额外的选项!
1 |
|
创建事件的第一个参数是事件的名称,第二个参数是事件对象的参数对象
bubbles
bubbles参数是描述这个事件是否进行冒泡,是Boolean类型,默认为false
所以当这样配置时,就可以在冒泡阶段监听到啦~~
1 |
|
cancelable
cancelable参数是描述这个事件是否可取消默认事件,是Boolean类型,默认为false
composed
composed参数是描述这个事件是否可被阴影根(shadow-root)以外的监听器监听,是Boolean类型,默认为false
结语
这篇文章主要介绍了Event这个最基础的事件构建以及如何触发事件,其他不同的事件构建函数都有不同的区别,详情还是参考规范最好~~

参考资料
END
2017-09-27 完成
2017-09-21 立项