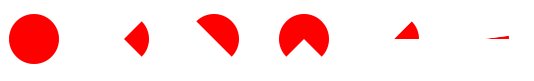
CSS绘制扇形的基础可以从一个圆形出发,一个正方形用border-radius: 50%;很简单就能构造出来。
1 | <style> |
结合4边border就可以很简单的构建出90deg,180deg,270deg的扇形了。
1 | <style> |
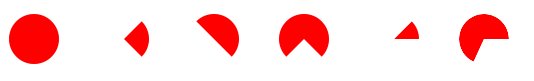
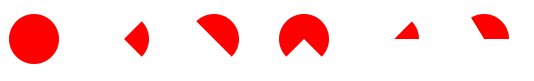
任意角度的扇形
CSS现在有了clip-path这个属性,可以控制裁减,所以任意角度的扇形都可以弄出来啦~~~
1 | <style> |
1 | <div id="clip-sector-jsdeg"></div> |
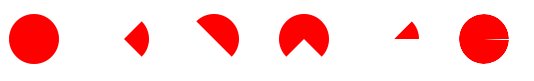
最终的结果

END
2020-09-29 完成
2020-09-29 立项